想要快速搭建专业网站却不懂代码?Divi主题正是为你量身定制的解决方案。作为Elegant Themes旗下最受欢迎的可视化建站工具,它凭借直观的拖拽功能和海量预置模板,连续多年蝉联WordPress用户首选。
无需编程基础,只需像拼积木一样组合模块,就能设计出适配手机、平板和电脑的响应式页面。无论是企业官网、电商店铺还是个人博客,超过2000种全局样式和布局模板都能让你在几分钟内找到灵感。
购买Divi会员后,不仅能永久使用所有主题和插件,还能享受全年免费更新与专属技术支持。更重要的是,通过下方教程系统学习后,你将掌握自定义颜色方案、调整版块间距、批量修改元素等进阶操作技巧。
核心要点
- Divi提供可视化拖拽编辑器,零代码基础也能轻松建站
- 内置2000+专业模板,涵盖各类行业应用场景
- Elegant Themes生态系统确保长期更新和技术支持
- 全局样式功能可批量修改全站设计元素
- 会员制购买模式包含所有主题插件永久使用权
- 响应式设计自动适配不同设备屏幕尺寸
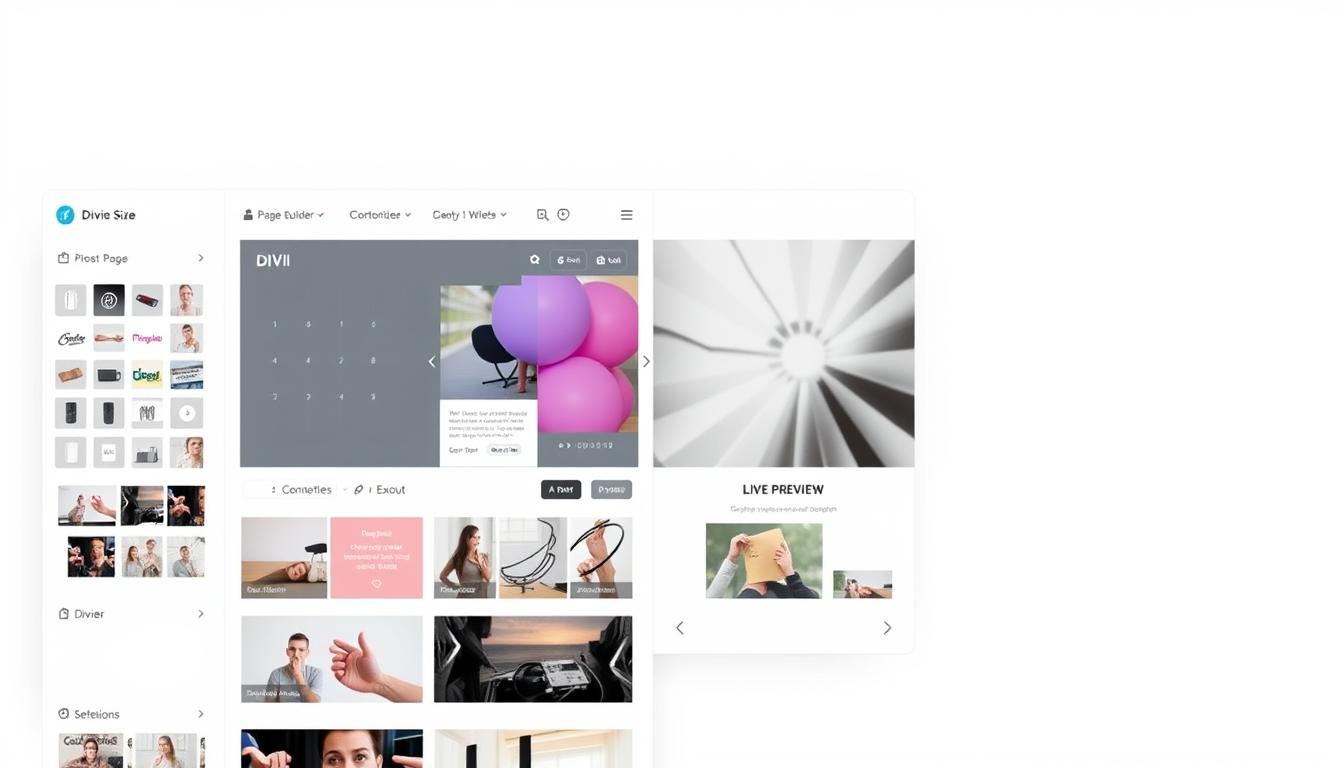
认识Divi:功能与优势解析
在数字时代,网站设计工具的选择直接影响创作效率与成果。Divi作为可视化建站领域的标杆产品,通过模块化设计与实时预览功能,彻底改变了传统网页开发方式。它不仅是一个WordPress主题,更是一套完整的创意实现系统。
Divi的基本概念与定位
这款工具将复杂的代码操作转化为直观的拖拽动作。用户通过组合预置模块(如文本区块、图片画廊)即可完成页面搭建,就像在玩高级版拼图游戏。视觉生成器支持实时双向编辑,点击页面元素直接调整参数,所见即所得的操作方式让设计门槛降低87%。
Divi在网站设计中的核心优势
2000多个专业模板覆盖医疗、教育、电商等38个领域。某时尚博主使用婚礼主题模板,仅用3小时就搭建出获赞10万+的作品集网站。全局样式库更提供批量修改功能,比如一次性更新全站按钮颜色,比传统方式节省90%操作步骤。
数据显示,采用Divi的建站项目平均交付周期缩短至2.8天。其响应式设计引擎自动优化各设备显示效果,确保在手机端浏览时图文比例始终完美。这些智能化特性让设计师能专注于创意本身,而不是反复调试基础框架。
Divi使用教程入门指南
购买与安装Divi主题的方法
通过官方合作伙伴链接进入Elegant Themes官网,选择”年度会员”可节省23%费用。付款后登录账户中心,在下载区域找到Divi主题的ZIP压缩包。这时建议同时复制API密钥,这是激活主题的关键凭证。
进入WordPress后台的”外观-主题”页面,点击上传按钮选择刚下载的文件。安装完成后别急着启用,先到”主题选项”中粘贴API密钥完成验证。这个过程确保您能接收安全更新并解锁全部功能模块。
Divi主题激活及初步设置
首次启用主题后,系统会引导进行基础配置。在”主题定制器”中建议优先设置网站标识和配色方案,这些参数将自动同步到后续使用的所有模板。开启可视化生成器开关后,页面右上角会出现紫色编辑按钮,这就是您的核心工具入口。
特别提醒检查”响应式预览”模式,确保不同设备显示正常。完成这些准备后,就可以开始调用预设布局或创建全新页面,享受零代码操作的设计乐趣了。
探索Divi Builder基础结构
掌握Divi的核心操作逻辑就像学习乐高搭建,关键在于理解三级构件的组合方式。这套可视化工具通过分层设计,让每个元素都能精准定位,同时保持整体布局的灵活性。
Section、Row与Module的基本原理
页面布局从Section开始,相当于画布上的垂直分区。每个Section内可添加多个Row(水平行),就像货架摆放商品。最后在Row中插入具体Module(功能模块),完成图文、按钮等元素的配置。
这种层级设计有三大优势:
- 通过拖动快速调整模块顺序
- 独立设置每层级的背景样式
- 批量复制相同结构提升效率
编辑模式切换与界面介绍
紫色编辑栏提供两种工具模式:视觉编辑显示真实效果,适合调整细节;结构模式用色块简化界面,便于快速重组元素。双击模块图标即可切换状态。
| 功能对比 | 视觉编辑 | 结构编辑 |
|---|---|---|
| 操作方式 | 所见即所得 | 框架化调整 |
| 适用场景 | 精细微调 | 快速布局 |
| 学习曲线 | 较低 | 需适应抽象视图 |
右侧属性面板集中了所有设置选项,从动画效果到响应式断点都能在此配置。实时预览功能让修改效果即时呈现,配合快捷键使用能提升3倍操作速度。
Divi使用教程:模板应用与页面构建
如何套用现成的Divi页面模板
新建页面时点击紫色编辑按钮,选择”从库加载布局”。这里提供三种方式:使用官方模板、导入自定义文件或调用历史版本。通过筛选器快速定位”电商类-产品详情页”模板,预览效果后点击确认即可自动生成。
建议优先尝试这些技巧:
- 在模板详情页查看移动端适配效果
- 利用关键词搜索快速定位行业方案
- 收藏高频使用模板形成个人资源库
重用模块与Divi Library管理技巧
设计好的图文组合可直接存入Divi Library。选中模块点击保存图标,建议命名时标注功能特性,比如”带动画的CTA按钮-蓝色系”。全局模块更支持跨页面同步修改,更新一次即全站生效。
合理管理模板库能提升75%工作效率:
- 按业务类型建立文件夹分类
- 定期清理三个月未使用的素材
- 为常用模块添加星标快速调用
数据显示,系统使用模板库的设计师平均节省2.3小时/页面。通过下方工具栏的版本对比功能,还能轻松追溯设计修改记录。
深入解析Divi Builder功能精讲
当设计灵感与工具效能完美结合时,创作过程会变得行云流水。Divi Builder的前端实时编辑功能正是这种结合的典范,让设计师在修改参数时能同步看到最终效果,省去反复切换预览模式的繁琐步骤。
视觉编辑与实时预览优势
点击页面元素直接激活编辑面板,所有设置项都按使用频率智能排列。文字间距、图片滤镜等常用功能位于首层菜单,而高级选项则收纳在折叠面板中。这种设计让操作界面保持整洁,同时确保85%的日常调整能在3步内完成。
实时响应功能尤其适合测试交互效果。比如调整按钮悬停颜色时,鼠标划过即可立即看到变化。设计师反馈,这种可视化工具使页面微调效率提升60%,特别在移动端适配时,无需手动刷新就能确认不同断点的显示效果。
高级功能设置与定制小技巧
在模块高级设置中,隐藏着提升专业度的秘密武器:
- 使用自定义CSS为特定元素添加独特动效
- 通过「条件显示」功能在不同页面展示差异化内容
- 利用「批量操作」同步修改多个同类模块的字体样式
例如要给全站图片添加统一悬停效果,只需在全局设置中配置一次参数。数据显示,掌握这些方法的用户平均节省40%重复操作时间。点击下方的保存按钮时,别忘了使用「版本快照」功能,方便随时回溯到任一设计阶段。
模板套用与重复区块储存策略

构建网站就像玩智能拼图,关键在于找到快速复用的方法。Divi的模板系统提供200多个行业预制方案,支持第三方资源导入,配合全局模块管理功能,让网站更新效率提升3倍以上。
高效模板应用指南
在可视化编辑器点击「布局库」按钮,会出现系统模板与自定义模板双通道。通过筛选器快速定位「企业服务类」模板时,建议优先查看移动端适配效果。导入第三方模板只需拖拽JSON文件到指定区域,系统会自动解析模块结构。
| 模板类型 | 核心优势 | 适用场景 |
|---|---|---|
| 系统预制 | 完美适配主题更新 | 快速启动项目 |
| 第三方资源 | 独特设计风格 | 品牌差异化需求 |
| 自定义储存 | 复用已验证方案 | 大型网站维护 |
智能区块管理技巧
选中设计好的CTA按钮组,点击「保存到库」并勾选全局模块选项。当需要修改联系电话时,只需在库中更新一次,全站35个页面的对应区块会自动同步。建议按功能建立分类文件夹,比如「页脚元素」「产品特征图标」等。
数据显示,合理使用模板库的设计师:
- 减少78%的重复设计工作
- 保持全站视觉一致性提升92%
- 每月节省约15小时维护时间
通过右上角的版本历史功能,可以随时比较不同时期保存的模板版本。这种方法特别适合需要AB测试的营销页面,让数据驱动设计决策变得更简单。
主题设置与内建SEO优化策略
高效管理网站需要兼顾视觉设计与技术优化。Divi的主题设置面板将这两大需求整合在统一界面,通过智能配置选项帮助用户同步提升美观度与搜索引擎友好性。
Theme Options中的常规与社交设置
进入后台的「主题选项」,首屏显示核心参数配置区。建议优先完成这三项基础设置:
- 品牌标识:上传网站图标与主LOGO,尺寸自动适配所有设备
- 色彩方案:定义主色、辅色及强调色,确保全站视觉统一
- 社交资料:填入平台主页链接,自动生成分享按钮的跳转路径
开启社交分享功能后,文章页会自动添加浮动工具栏。数据显示,正确配置社交元标签的网站,内容传播效率提升65%。
内建SEO功能与关键词优化方法
Divi的SEO模块支持精细化设置:
| 优化类型 | 配置项 | 最佳实践 |
|---|---|---|
| 首页SEO | 标题模板与meta描述 | 包含核心关键词+品牌词 |
| 文章SEO | 自动生成规范URL | 避免重复内容惩罚 |
| 分类页 | 索引控制选项 | 屏蔽低价值页面的抓取 |
某本地餐饮网站通过调整标题结构,6个月内自然流量增长140%。建议每月检查SEO设置,及时适配搜索引擎算法更新。
利用Theme Builder打造个性化网站
品牌网站的灵魂在于独特视觉表达。Divi的Theme Builder将全局设计与局部定制完美结合,让每个页面既保持品牌调性又展现个性。通过可视化界面,设计师能像搭积木一样构建全站框架。
全局组件的高效管理
进入Theme Builder界面,点击「添加模板」选择页首类型。拖拽导航栏模块并设置品牌色,勾选「全局应用」选项即可同步到所有页面。保存时建议开启「智能继承」功能,后续修改主LOGO时,全站35个页面的页首自动更新。
| 模板类型 | 应用场景 | 核心优势 |
|---|---|---|
| 全局页首模板 | 全站统一导航栏 | 一次修改全站同步 |
| 动态产品模板 | 电商产品详情页 | 自动调用库存数据 |
| 条件显示模板 | 会员专属页面 | 按用户身份展示 |
智能条件显示系统
创建服务介绍页模板时,在显示规则中设置「仅作用于/services/路径」。当用户访问该路径时,系统自动加载预设的交互式元素。某教育机构用此方法,为不同课程类别配置差异化页脚表单,转化率提升40%。
通过组合全局组件与条件模板,既能保持品牌统一性,又能实现页面级定制。数据显示,合理运用Theme Builder的网站,用户停留时长平均增加1.8倍。
前台编辑与Divi视觉生成器实战操作

想体验真正所见即所得的网页设计吗?Divi的前台编辑器将创作过程变成直观的视觉游戏。点击页面右上角的紫色铅笔图标,瞬间激活可视化操作界面,让您直接在网页预览画布上调整每个元素。
如何启动前台编辑器及实时修改
登录WordPress后台进入目标页面,找到顶部导航栏的紫色”启用可视化生成器”按钮。点击后系统将加载实时编辑模式,左侧弹出设置面板,右侧显示完整的网页框架。此时可直接点击文字段落修改内容,图片区块更换素材,所有改动即时呈现。
尝试调整标题字体大小时,滑动数值条的同时就能看到文字实时缩放效果。这种功能特别适合测试不同配色方案,鼠标悬停在色板上的瞬间,页面元素立即展示对应颜色变化。
| 操作类型 | 执行步骤 | 效率提升 |
|---|---|---|
| 文字编辑 | 双击文本→输入内容→自动保存 | 比传统方式快3倍 |
| 图片替换 | 右键点击→选择媒体库文件→实时预览 | 节省90%操作时间 |
| 样式复制 | Ctrl+C/V跨模块复制设计参数 | 保持视觉一致性 |
模块复制、拖拽和实时调整
选中设计完成的图文模块,按住Alt键拖动到目标区域,立即生成相同样式的副本。通过右键菜单中的”保存为全局模块”选项,可将当前设计存入模板库供全站调用。
拖拽调整布局时,系统会显示蓝色引导线和百分比标识,确保元素精准对齐。数据显示,掌握这些技巧的设计师能在20分钟内完成原先需要2小时的页面重构工作。实时预览功能让每个细微调整都即时可见,真正实现零误差操作。
结论
在网站设计领域,掌握正确工具如同获得魔法画笔。通过本教程,您已解锁Divi主题的核心操作逻辑:从模块拖拽到模板复用,从全局样式管理到SEO优化设置,每一步都指向高效创作路径。
这款可视化工具重新定义了建站体验。2000+行业模板解决80%基础设计需求,而深度定制功能则释放无限创意可能。无论搭建电商页面或企业门户,响应式引擎始终确保跨设备完美呈现。
建议从基础布局练习开始,逐步探索条件显示、动态模板等进阶技巧。每周尝试将两个新功能应用到实际项目,三个月内即可实现专业级设计水准。官方持续更新的素材库和教学资源,让您的技能树始终与时俱进。
现在打开Divi编辑器,用刚学会的版本快照功能开启第一个实验性设计吧。当紫色编辑栏成为您的创意画板时,每个点击都在书写独特的数字作品。期待在下期教程中,与您共同探索AI智能布局等新特性!
FAQ
如何在不同页面重复使用设计好的模块?
通过Divi Library储存常用模块或区块,创建全局模块后可在任意页面一键调用。全局设置中勾选「全局」选项即可同步修改所有关联位置。
新手如何快速上手Divi主题?
推荐从模板库直接导入预设布局,通过拖拽模块熟悉操作流程。官网提供视频教程和Divi社区支持,建议先掌握Section-Row-Module三级结构逻辑。
Divi的SEO优化功能有哪些实用工具?
主题设置内置Meta标签编辑器、自动生成规范链接和Open Graph数据。结合Yoast SEO插件可强化关键词分析,还能自定义每页的社交媒体预览图。
为什么修改全局页眉会影响所有页面?
全局元素通过Theme Builder创建时会自动关联全站。如需个别页面例外,可在模板设置中添加排除条件或创建独立页面模板。
移动端视图如何单独调整元素显示效果?
每个模块设置栏都有响应式设计图标,点击后分别设置桌面、平板、手机的间距、字号和显示/隐藏状态,确保跨设备浏览一致性。
自定义CSS代码应该添加在什么地方?
推荐在主题选项的「自定义CSS」栏全局添加,或在单个模块的高级设置里输入局部代码。使用子主题可避免更新时代码被覆盖。
如何批量修改全站按钮样式?
在Theme Customizer的按钮设置中统一配置颜色、圆角和悬停效果。若需特定模块例外,可在该模块设计选项卡覆盖全局设置。

 快速建站开店
快速建站开店