多年前,搭建网站是一项复杂且费时的任务,不仅需要掌握编程技术,还得懂得网页设计,零基础的人几乎无法独立完成。
然而,随着互联网技术的进步,建站变得更加简单。现在,只需要安装像Elementor这样的可视化页面编辑器,跟随教程一步一步操作,即便你没有编程基础,也能轻松完成建站。
本文将为你提供完整的Elementor建站教程,带你了解如何在WordPress上使用Elementor构建你自己的专业网站。
Elementor是什么?

Elementor是WordPress平台上的必备可视化页面编辑器插件,它通过简单的拖放功能大大降低了建站难度。即便你没有任何编程经验,也可以像搭积木一样,快速设计出专业美观的网站。
Elementor提供四个版本:免费版、Pro版、主机版和破解GPL版。
- 免费版:提供基本的可视化编辑界面,支持添加文字、图片、视频、按钮等基础模块,兼容大多数第三方插件,对于大部分用户来说,已经足够使用。
- Pro版(推荐正版):包含更多高级功能,如表单、幻灯片、价格表、模板和弹窗等,适合需要更高自定义功能的用户。(跨境兽正版插件/主题专区)
- 主机版:结合了Elementor Pro和主机服务,但它有一些限制,比如不能安装其他页面编辑器插件和迁移插件。
- 破解GPL版:不推荐上线运营(建议学习使用功能摸索为主,其中包括所谓的“天价商城版/无限授权版”),破解版插件通常存在漏洞和安全隐患,可能会对网站的安全性构成威胁。
如何安装Elementor?
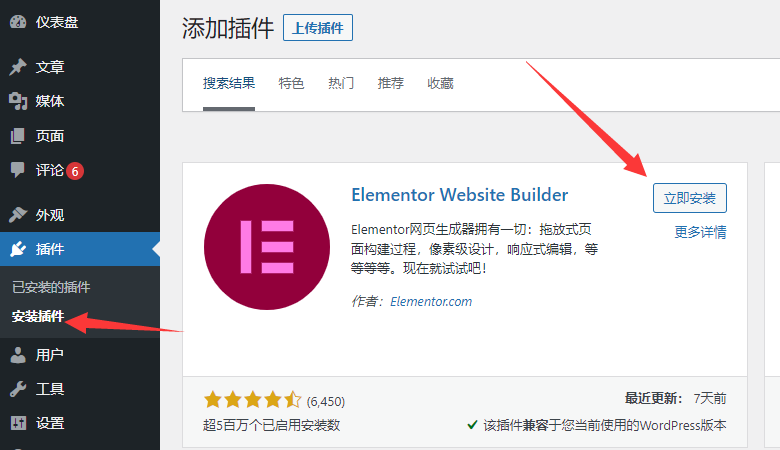
第1步:登录到WordPress后台,进入插件栏,搜索“Elementor”,点击“立即安装”并启用。安装之前,请确保你已经购买了域名和主机,并且熟悉WordPress的基本使用。

第2步:创建一个账号。如果你只打算使用免费版,可以选择跳过此步骤。

第3步:安装主题。虽然Elementor官方推荐使用轻量级的Hello主题,它的加载速度非常快,但如果你是建站新手,建议选择Astra主题,因为它更容易上手。你可以跳过Hello主题,直接安装Astra主题。

第4步:添加网站名称,即网站主页的标题。此步骤可以先跳过,等到后续进行SEO优化时再填写。

第5步:上传网站Logo。与前面几步一样,如果你暂时没有准备好Logo,可以跳过此步骤,之后可以随时上传或修改。

第6步:了解如何使用Elementor。在此步骤,你会看到两个向导选项:左边是“创建页面”,右边是“导入模板”。你可以根据需要点击查看。若选择“跳过”,系统将直接跳转到创建页面界面。

到此为止,Elementor插件已经成功安装,网站后台将新增相关的设置选项。接下来,你需要熟悉Elementor的操作界面和使用方法。通过掌握基本功能,你可以开始使用Elementor创建网站页面。

1.创建页面
第1步:新建页面
在WordPress后台,点击“页面” > “新建页面”,给你的页面命名(例如“首页”)。然后,点击页面上方的 “使用 Elementor 编辑” 按钮,进入Elementor的编辑界面。
第2步:进入Elementor编辑界面
点击按钮后,页面会加载到Elementor的可视化编辑界面。在这里,你可以通过拖放的方式设计页面,完全不需要编写代码。

第3步,熟悉编辑器的结构,一共有三个部分,分别是工具栏模块,可视化界面和导航器。
- 工具栏:包含了大量可拖放的模块,比如区块、图片、文字、按钮等
- 可视化界面:编辑页面时,能实时知道页面发生了哪些变化
- 导航器:从上至下显示页面元素的排版,方便调整各模块的顺序

第4步,点击加号选择你要的结构,确定同一行或同一列大概要放多少个区块。

然后,将左边工具栏里的模块拖放到右边的区块中,比如标题、图片,按钮。

第5步,点击右边的蓝色虚线框,选择你已添加的模块,可以修改模块里的内容。

第6步,点击左下角的设置,修改页面布局为全宽,以后可以单独调整每个区块的宽度。

第7步,使用预览查看页面的实际样子,确认无误后点发布。至此,页面就创建成功了。

页面发布后,如果这个页面是网站主页,你可以到WordPress后台设置 > 阅读,将这个页面设置成静态首页,并保存更改,以后访问域名就会显示该页面。
2. Elementor Pro
在免费的基础上,Elementor Pro 提供了许多增强的高级功能,这些功能让你可以创建更为复杂和功能强大的网站。Pro版的亮点包括模板和主题生成器,更多模块,着陆页面,弹出窗口等。接下来,我将教你如何使用 Elementor Pro。
第1步:购买并安装 Elementor Pro
首先,访问 Elementor官网,购买 Elementor Pro。购买后,你将获得一个插件安装包。接着,登录到你的 WordPress 后台,选择 插件 > 安装插件,点击 上传插件 按钮,上传你下载的 Pro 版本插件文件。
完成上传后,点击 立即安装 并启用插件。
如果你觉得官网价格较高,还可以选择购买 跨境兽正版授权,这不仅价格合理,而且可以为你提供完整的功能支持。

第2步,安装好插件,你会在右上角看到一个激活提示,请点击“连接并激活”按钮。

第3步,查看激活状态,Active即是已经激活,后续可以在线更新,导入海量付费模板。

3. 导入模板
Elementor升级Pro版本附带了大量的模板,导入后能大幅简化建站流程,这是免费版和Pro的最大区别,也是新手之所以能零基础建站的关键所在。
第1步,打开Elementor页面编辑器,点击右下角的文件夹图标,进入模板库。

第2步,选择模板。如果遇到自己喜欢的,可以点击图片上的放大镜进行预览。

第3步,点击绿色的“插入”按钮,一键在线导入模板。

第4步,模板导入后,你会看到一系列已做好的模块,接下来要做的是自定义设计它们。

4. 自定义设计页面
Elementor中的每一个模块,你都可以进一步自定义它们,更改其内容、排版或样式,把它们设计成你想要的样子,具体的操作方法如下。
更改布局
点击蓝色虚线框上方的六个点,内容宽度选方框,就可以调整整个区块在页面中的宽度。

更改结构
同样是点击六个点,在布局的下方找到结构,可以更改区块中各模块的结构比例。

修改文字
文字类的模块,比如文本和标题,只需点击对应的模块,就能修改里面的文字内容。

编辑图片
点击图片模块能替换或删除图片,也能自定义图片尺寸,对齐方式,添加链接和字幕。

修改颜色
点击你要修改的模块,在样式里有颜色设置选项。

删除模块
如果遇到自己不喜欢的区块或模块,可以鼠标右键点击删除。

响应模式
点击左下角第四个图标,就可以进入响应模式,自定义平板和手机端的页面布局。

站点设置
最后要做的是点击左上角的菜单,设置站点基本元素,比如全局颜色字体、主题风格、站点标识和背景等,虽然你也可以等网站建完再弄,但先设置也并没有什么坏处。

其中的站点标识,可以自定义Logo、站点名称和网站描述。

至此,如何自定义设计页面就介绍完了,接下来的事情无非是重复导入模板,保留你想要的,删除你不要的,并不断的改进和完善,最后把剩下的模块组合到一起变成自己的。
5. 添加页眉和页脚
设计好页面,把它们分门别类添加到WordPress菜单,接下来使用主题生成器添加网站的页眉和页脚了,下面是详细的操作步骤。
第1步,点击网站后台的模板 > Themebuilder(主题生成器)。

第2步,点击 Header 或 Footer 旁边的+号,如果遇到错误,可以通过更换主题解决。

第3步,点击文件夹图标,添加页眉或页脚的模板。

第4步,选择页眉页脚的样式,并一键导入。

第5步,自定义页眉和页脚里的元素,修改好之后点击发布,并选择整站显示。

6. Elementor扩展
Elementor是一个很棒的页面编辑器,它提供了很多功能,但在使用上它有一些不完美,所以我们还要安装第三方主题插件进一步扩展它的易用性。
主题扩展
我强烈推荐你使用Astra,它的一个巨大优势是可以导入完整的网站模板,而不是一个简单的单页模板,易用性和建站速度方面会更胜一筹。

插件扩展
Elementor有很多好用的第三方扩展插件,比如 Essential Addons 和 Astra UAE,它们带有上百个模块,可以帮助你更好的设计网站。

Elementor常见问题
Elementor免费吗?
是的,它有免费版,但也可以付费升级到Pro,价格从每年 59 美元到 399 美元不等。
Elementor速度快吗?
它的速度很快,但前提是要搭配好用的WordPress主机。
Elementor好用吗?
是的,该编辑器操作界面直观,非常适合刚学建站的个人或中小企业使用。
Elementor适合谷歌优化吗?
是的,它的代码干净整洁,对 SEO 友好,很多知名的英文网站都在使用。
总结
搭建网站不是一件容易的事情,但还好我们有 Elementor 可以使用。
通过本教程,我相信你已经掌握了如何使用它建站。如果你后续还有什么问题,可以联系跨境兽,也可以阅读跨境兽的外贸建站教程,内容更系统更完整。
FAQ
Elementor是什么?
Elementor是一款强大的WordPress可视化页面构建插件,它允许用户通过拖拽操作轻松创建自定义网站页面,而无需编写任何代码。它为用户提供了丰富的设计模块,适用于各种类型的网站设计。
Elementor免费版和Pro版有什么区别?
Elementor免费版提供基础的页面构建功能,包括常用的文本、图片和按钮模块。而Pro版则增加了更多高级功能,如模板库、主题生成器、动态内容、弹窗等。Pro版为需要更多自定义和专业功能的用户提供了更强大的设计工具。
如何安装Elementor插件?
登录WordPress后台,点击插件 > 安装插件,搜索“Elementor”并点击“安装”。安装完成后,点击“启用”以开始使用。
Elementor的主题和模板有什么用?
Elementor提供了多种主题和模板,帮助用户快速开始网站设计。主题决定了网站的整体布局,而模板则是网站各个页面的具体设计。用户可以根据需要导入并自定义这些模板。
如何创建自定义页面布局?
在WordPress后台,创建一个新页面,点击“使用Elementor编辑”按钮。进入Elementor编辑界面后,使用拖拽功能添加并排布你需要的元素,调整每个模块的样式和布局。
Elementor支持哪些类型的内容模块?
Elementor提供了丰富的内容模块,包括文本、图片、按钮、视频、表单、图标、图片画廊等。Pro版用户还可以使用更多的高级模块,如价格表、价格列表、滑块、评论等。
如何在Elementor中调整页面的响应式设计?
Elementor支持响应式设计,可以让你根据不同设备(桌面、平板、手机)调整页面布局。在编辑页面时,点击左下角的设备图标,可以切换查看不同设备的页面效果,确保页面在各种设备上的显示效果良好。
Elementor是否与其他插件兼容?
Elementor兼容大多数WordPress插件,包括SEO、社交媒体、电子商务等插件。但在安装某些插件时,可能会遇到兼容性问题,建议在安装前先进行测试。
如何优化Elementor页面加载速度?
要提高Elementor页面的加载速度,可以通过以下方式:压缩图片、启用缓存插件、优化页面中的JavaScript和CSS文件、减少使用过多的插件和模块等。还可以使用CDN加速页面加载速度。
如果Elementor插件不起作用,怎么办?
如果Elementor无法正常工作,可以尝试以下解决方法:
清除缓存并刷新页面。
确保WordPress和Elementor插件是最新版本。
禁用其他插件,检查是否有插件冲突。
如果问题依然存在,联系Elementor的技术支持或访问其论坛获取帮助。

 快速建站开店
快速建站开店